今まで、ファビコンを設定していなかったので設定しました。
以前は、header.phpに
<link rel="shortcut icon" href="ファビコンに指定したい画像のURL.ico">で設定していたのですが今回はWordPressのデフォルト機能を使いました。
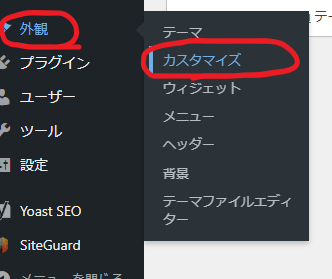
まず、WordPressの管理画面のメニューの外観からカスタマイズを選択します。

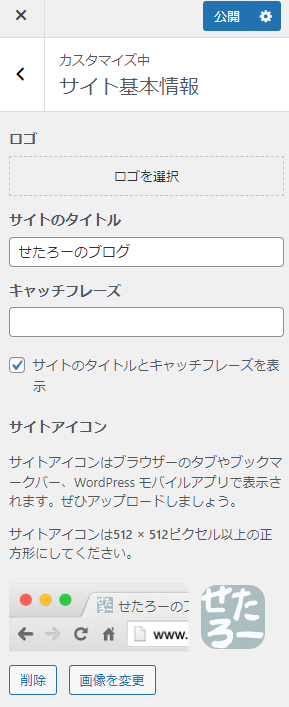
次に、サイト基本情報を選択します。

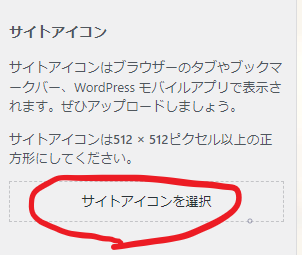
するとサイトアイコンという場所のサイトアイコンを選択という場所をクリックします。

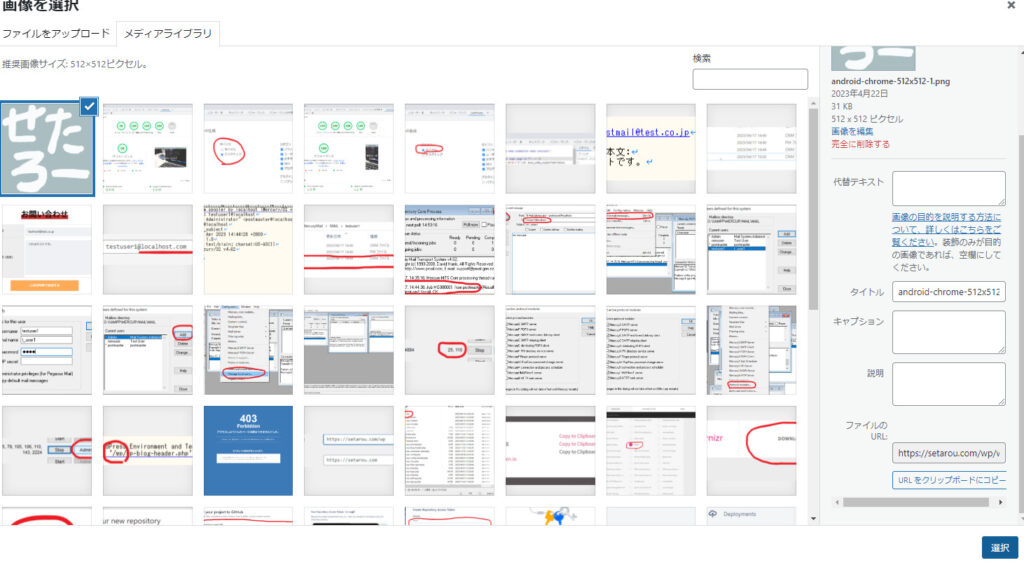
画像を選択して選択ボタンを押します。
このとき画像のサイズは512×512以上の正方形が推奨です。

選択したら、設定されていることを確認して公開ボタンを押します。

実際にタブを見てみると設定されているので完了です。

この方法ならわざわざheader.phpを変更しなくてもいいので以前よりも簡単でした。
また、今回ファビコン用の画像は自分で画像を作ってFavicon Generator. For realというサイトで変換しました。
このサイトはいろいろなデバイスに対応した状態で一括変換してくれるのでお勧めです。