以前にWebPを使用する方法を書きました。
今回はWebPを背景で使用してみました。
WebP画像の対応ブラウザを判別できるようライブラリを取得する
JavaScriptライブラリ「Modernizr」を利用して、WebPがブラウザで使用できるか調べます。
まず、こちらにアクセスします。
サイトにアクセスしたら、サイト上部の「Download」をクリックします。

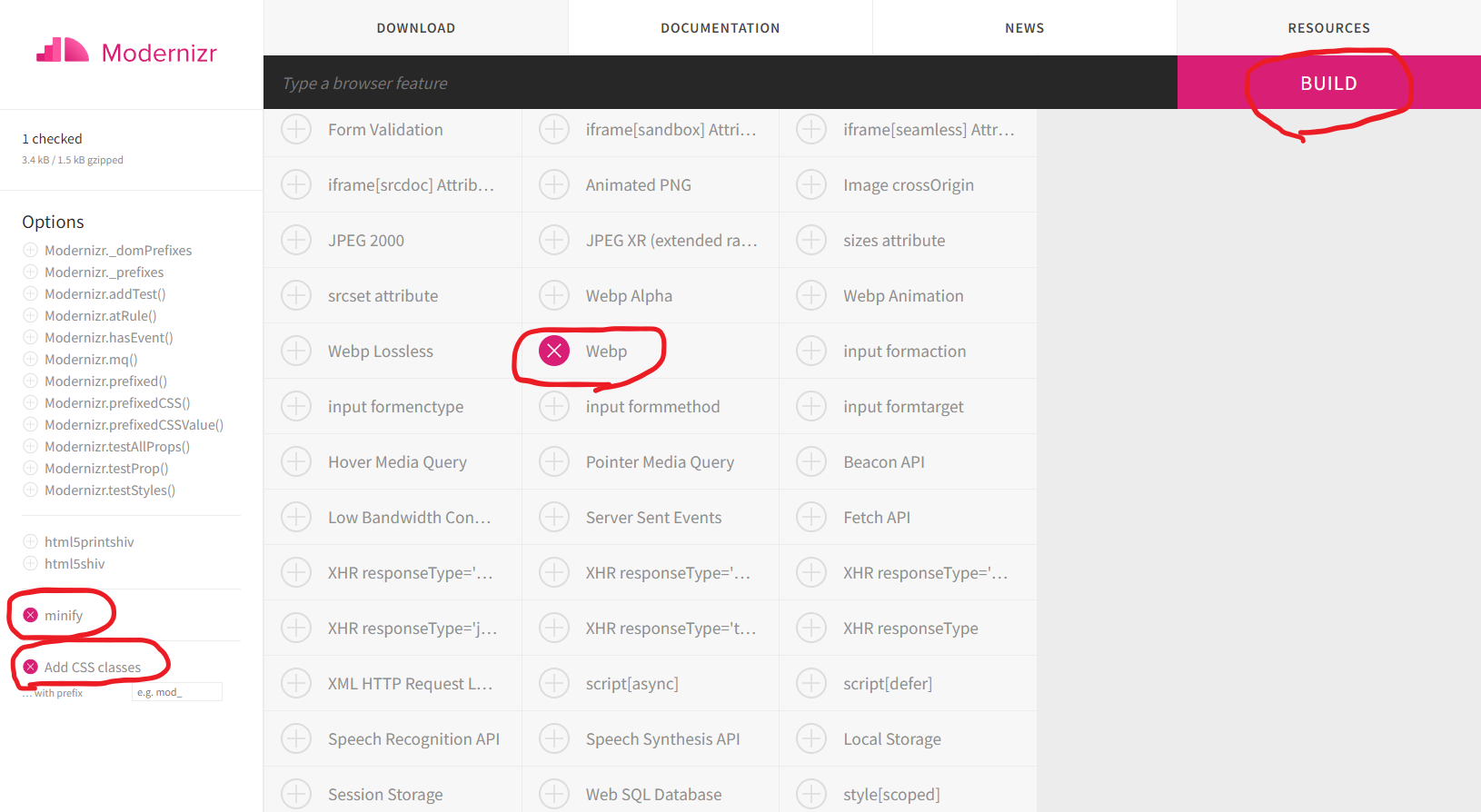
遷移した先のページで「WebP」を選択します。
また、画面左メニューのOptionsの項目で、「minify」と「Add CSS classes」が選択されているのを確認してください。
設定ができたら、画面右上の「BUILD」ボタンを選択します。

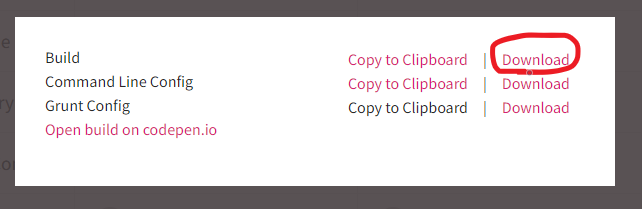
「Download」ボタンを選択して、ライブラリをダウンロードします。

ライブラリを読み込んで実際に使用する
ダウンロードした「modernizr-custom.js」を読み込ませます。
wp_enqueue_script( 'WebPCheck', get_template_directory_uri() . '/js/modernizr-custom.js', array(), _S_VERSION, true );
これを読み込ませて実際に表示させるとWebPを使用できる場合はhtmlタグにwebpというクラスが追加されます。
WebPが使用できない場合はno-webpクラスが追加されます。
あとはWebP使用できる場合とできない場合で背景画像を設定してあげます。
Sassの場合は以前に記事にした親クラスを指定するやり方でやってあげると簡単です。
.parent-class{
.webp &{
background-image: url(xxxxxx.webp');
}
.no-webp &{
background-image: url(xxxxx.jpg');
}
}
これで、WebPを背景画像として使用することができました。
背景画像はサイズが大きいことが多いのでこれを軽量化できるのは重要ではないでしょうか。