今まで、PageSpeed Insightsでホームページの速度を計っていました。
速度を計る方法としてlighthouseというものがあったので試してみました。
lighthouseを使う
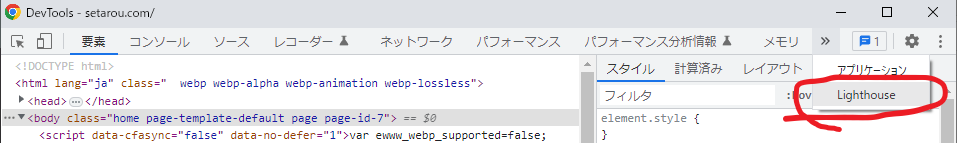
まず、使用したいサイトをchromeで開き右クリックのメニューから検証を選択します。
ウインドウが開いたらメニューの左にあるlighthouseを選択します。

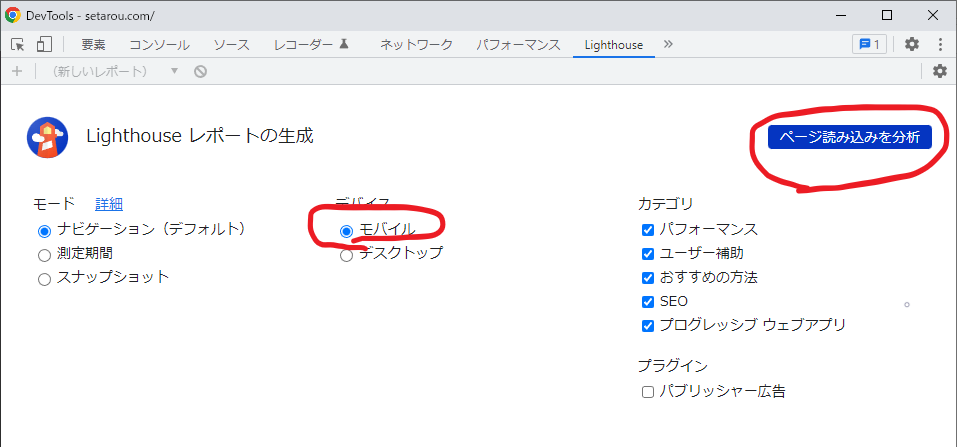
モバイル用のサイトの速度を計る場合はデバイスのモバイルを選択して、ページ読み込み分析ボタンを押します。

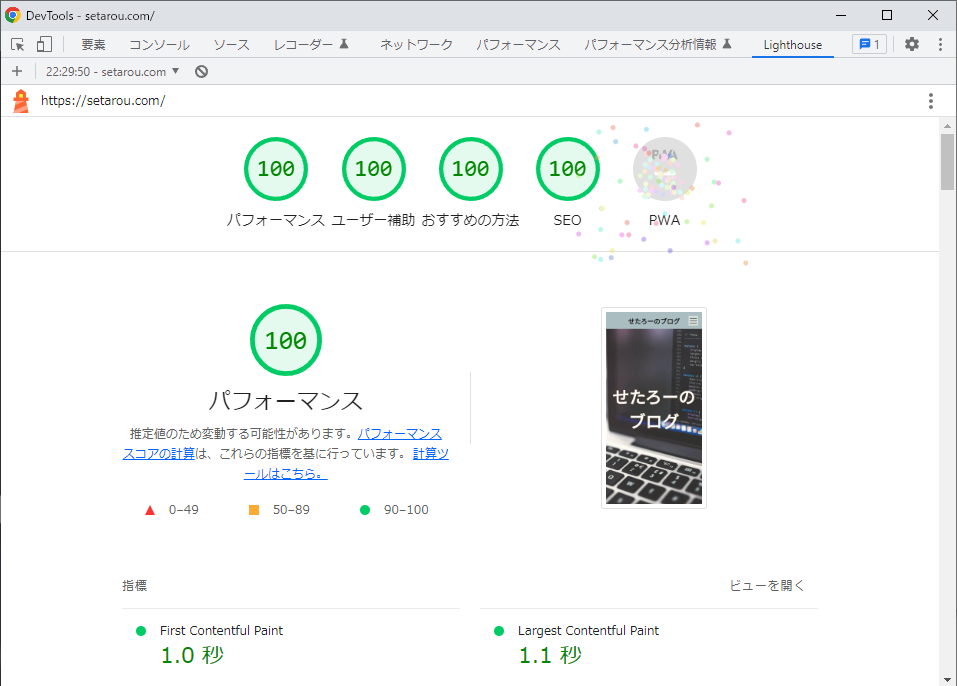
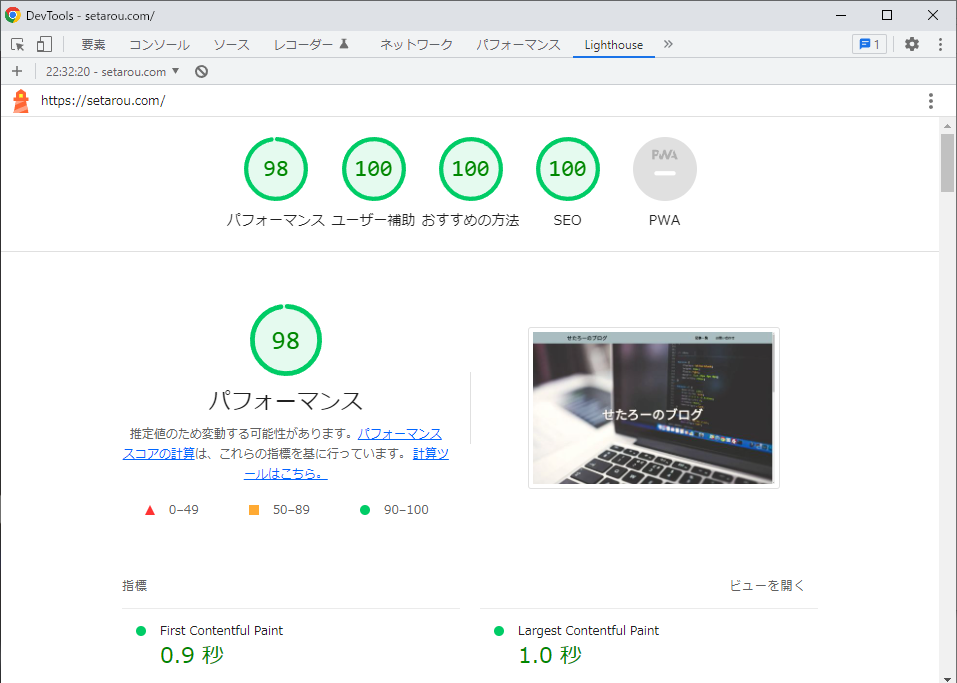
すると計測が始まって結果が表示されます。
下にスクロールをするとPageSpeed Insightsと同じように問題点も見ることができます。

新しく計測する場合は左上の+マークを押します。
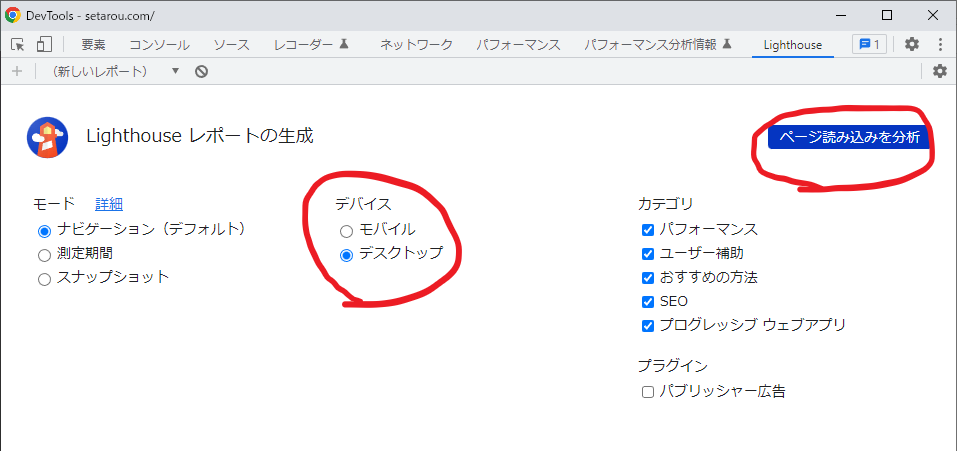
パソコン用のサイトを計る場合はデバイスのデスクトップを選択して、ページ読み込み分析ボタンを押します。

すると計測が始まって結果が表示されます。

実際に使用してみてPageSpeed Insightsと比べて点数が上がって表示されている印象でした。
また、PageSpeed Insightsのページに行かずにすぐに計測ができるのでそこはよかったです。
ただ、PageSpeed Insightsと違いモバイルとパソコンを同時に計れないのでそこは二度手間に感じました。
モバイル版についてはPageSpeed Insightsよりも点数がよくなっていたので、もしかしたら計測項目が少なくなっているのかもしれないなと思いました。