サイトの表示速度を速くしようと思い、投稿で使用する画像にもWebP対応してみました。
WebPとは
WebPとはGoogleが開発した次世代画像フォーマットのことで、2010年に公式発表されました。
画像の圧縮率が高く、表示速度が速くなります。
しかし、以前は対応しているブラウザが少なかったようであまり使われていなかったようです。
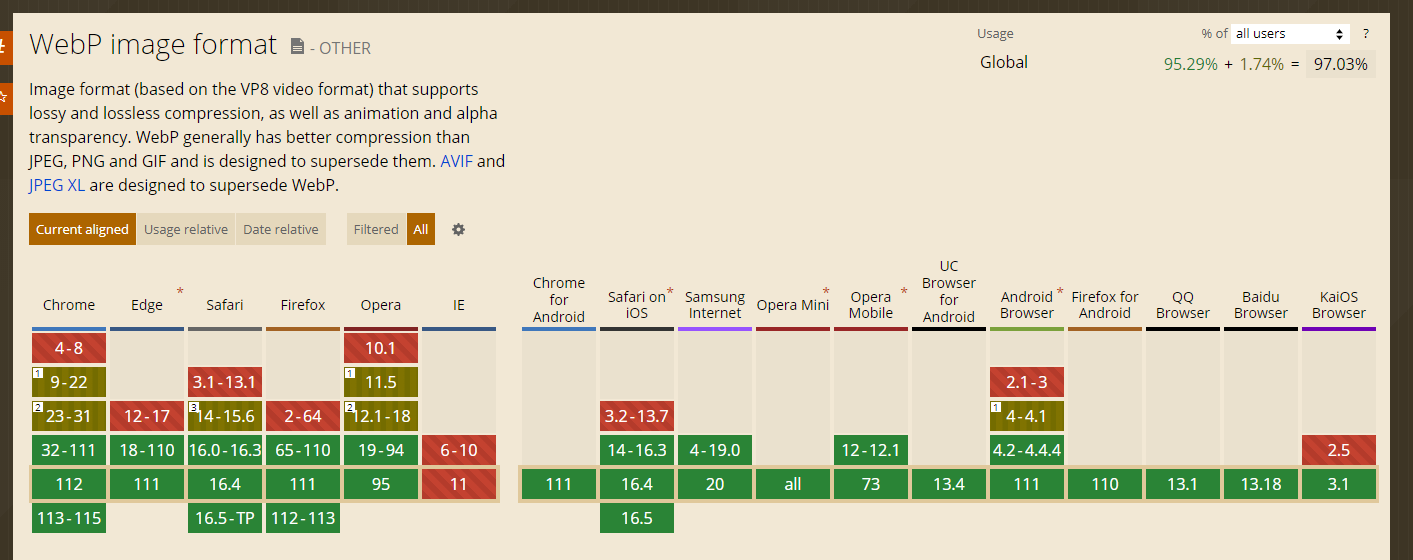
しかし、2023年4月現在はIE以外ほぼ問題なく対応しているようです。

IEもブラウザのサポートが終了しているので問題にはならないと思います。
プラグインを使用してWebP対応する
EWWW Image OptimizerプラグインにはWebP対応する方法があるのでその機能を使用します。
まず、管理画面の設定からEWWW Image Optimizerを選択します。
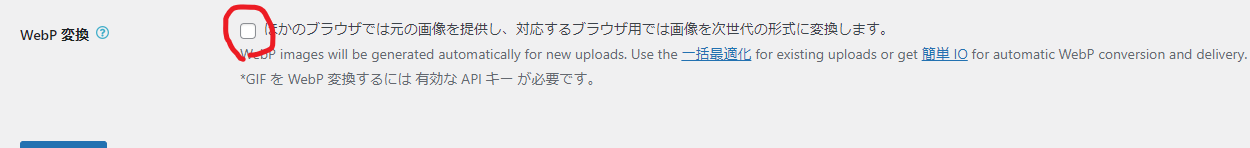
すると設定画面のしたにWebP変換という部分があるのでそのチェックボックスを選択します。

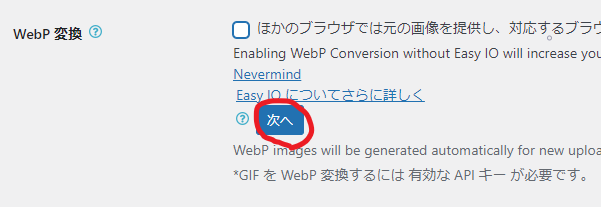
選択すると「次へ」ボタンが出てくるのでクリックします。

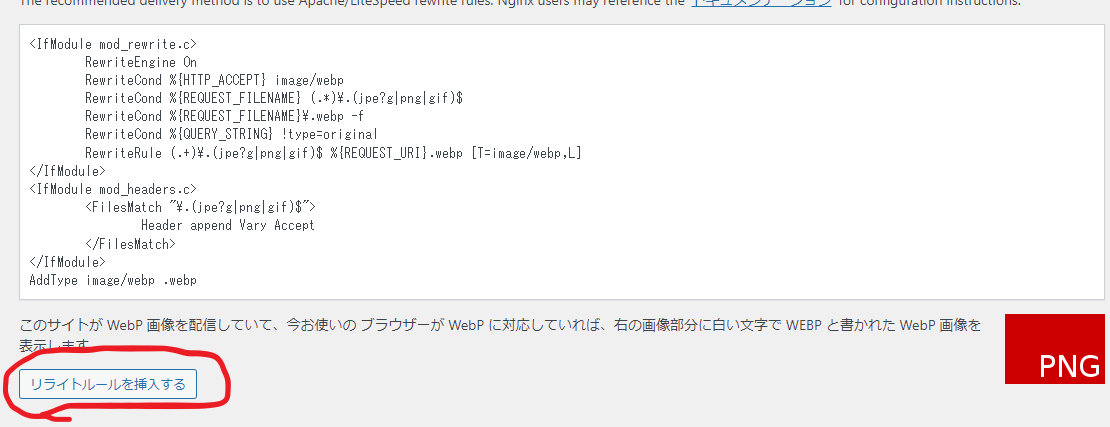
そうすると、.htaccessに書き込むコードが出てきます。
それをコピーして貼り付けるか、下に出てくる「リライトルールを挿入する」ボタンを押してもいいです。
今回は「リライトルールを挿入する」ボタンを押して進めています。

ボタンを押すと挿入成功の表示が出て、PNGと表示されている部分がWEBPに変化します。

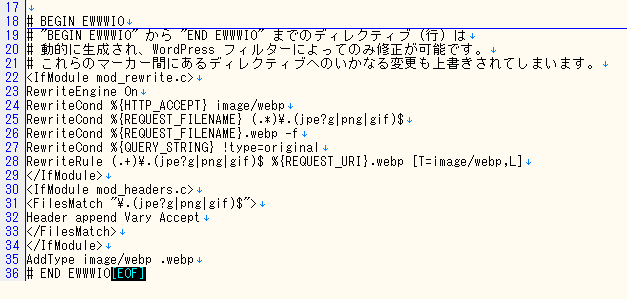
実際に.htaccessを確認してみると問題なく挿入されていました。

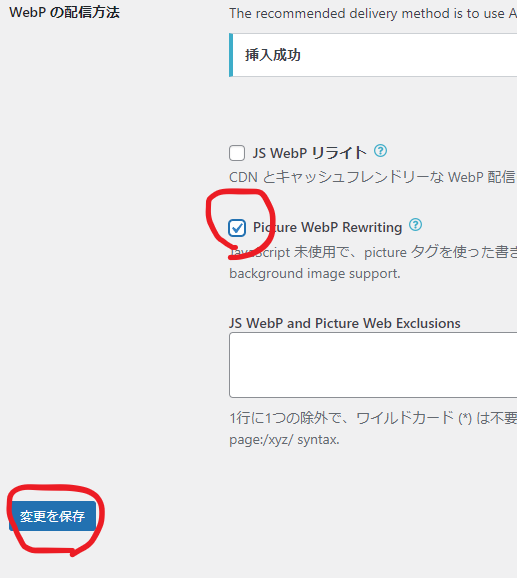
挿入成功の下にPicture WebP Rewriting と書かれた部分のチェックボックスを選択して変更を保存します。

これで、これ以降にメディアに追加された画像はWebPに変換されて表示するときに自動で表示されます。
この変更以前にメディアに追加されている画像はメディアの一括最適化をすることでWebPに変換されます。
もし、一括で変換されない場合はメディアのライブラリから1つ1つ再最適化をするとWebPに変換されました。
画像を少しでも軽くして高速化を考えている方は挑戦してみてはいかがでしょうか。